As a COHORTE user, you need to have Java ( >= 1.6 ) and Python ( >= 3 ) installed on your system. Next, you need to download and install COHORTE on your system.
The objective of this getting started tutorial is to get you familiar with COHORTE concepts as quickly as possible. There is no need to start coding at this step. You find other advanced tutorials in the tutorials section of the documentation page.
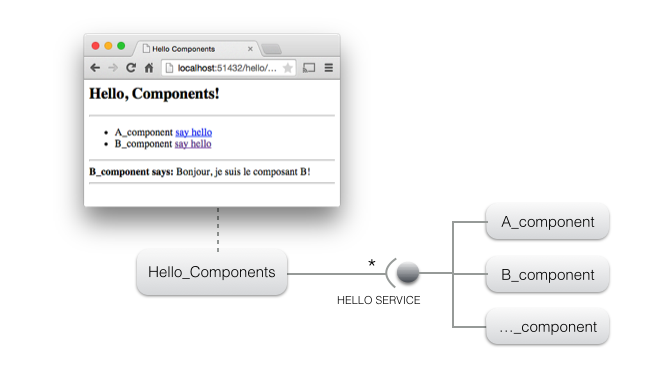
The following picture depicts the architecture of the to be developed application. It consists of one component Hello_Components which requires a set of other components providing HELLO SERVICE (A_component, B_component, etc). Hello_Components component provides a web page that shows the list of available HELLO SERVICE providers and allow user to invoke their say_hello() and show the returned message on the web page.

Hello components (implementing the HELLO SERVICE) can be implemented using different programming languages (Java and/or Python) and can be placed in different remote nodes. Developers have not to worry about this details. COHORTE manages to have all the application components interacts as they where in one place (Using Remote Services).
The remainder of this tutorial is organized in four steps :
- STEP 1 : creating a simple application on one node, but two seperate isolates.
- STEP 2 : using two distributed nodes to host the same application (without changing the components implementation code).
- STEP 3 : using a mixture of Java and Python components.
- STEP 4 : crash-test
Creating a simple application (one node)
In this first step of the tutorial, we want to instantiate only the components Hello_Components (HC), A_component (A) and B_component (B). In addition, we want to seperate between HC component and other components providing HELLO SERVICE (which can contain third-party code). COHORTE supports this separation by using Isolates. Isolates are a seperate process with all the needed runtime infrastructure allowing the execution of the managed components.
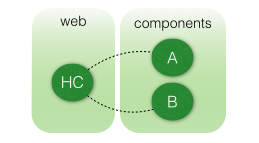
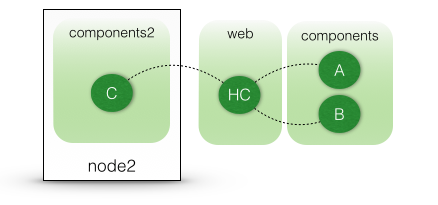
The following picture depicts the desired resilient architecture. If one of the components providing the HELLO SERVICE fails, there will be no impact on HC component!

Preparing the execution node
- Open a new terminal and type the following command on your working directory:
$ cohorte-create-node --name node1 --app-name hello-world
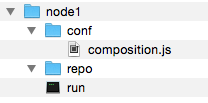
This command will create a new directory named node1 containing an executable run (which launches the created COHORTE node) and two folders conf (containing configuration files) and repo (where user bundles should be placed).

- Download the first bundle of this tutorial (no need to implement the components in this getting started tutorial, they are already prepared for you)
- Put the extracted
hellodirectory intonode1/repo.
The `hello` package contains the following components (implemented in Python):
- A_component, B_component, C_component and E_component: these components implements the HELLO SERVICE. E_component contains faulty code to test the self-healing feature of COHORTE (used in the fourth step of this tutorial).
- Hello_Components: this component provides a web interface on which the list of discovered components implementing the HELLO SERVICE are listed (users can call the
say_hellomethod of each component by clicking on "say hello" link).
Preparing the deployment plan (composition)
In order to have this deployment plan corresponding to the resilient architecture detailed before, you should edit the node1/conf/composition.js file to specify the set of components that will be instantiated on each isolate.
{
"name" : "hello-world",
"root" : {
"name" : "hello-world-composition",
"components" : [
{
"name" : "Hello_Components",
"factory" : "hello_components_factory",
"isolate" : "web"
}, {
"name" : "A_component",
"factory" : "component_a_factory",
"isolate" : "components"
}, {
"name" : "B_component",
"factory" : "component_b_factory",
"isolate" : "components"
}
]
}
}It’s done! all what’s you need to do now is starting node1 to launch your application.
Starting the node
Change your working directory to node1 and type :
$ ./run --app-id my_hello_app --top-composer true
The --app-id argument is required for each COHORTE node. If you have more than one node (as we will see further), all the nodes should be started with the same application’s identifier. The --top-composer option is set to true which means that this node is executed as a Top Composer. The Top Composer is responsable for calculating the distribution of the application components.
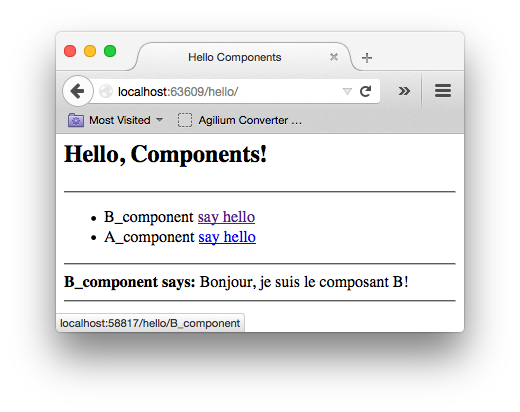
Testing our Hello Components application
To test your application, you need to know on which http port the web isolate is listening (as the HC component publish its web page using the same HTTP server as its isolate container). Type the http command to have this information.
$ http+------------+--------------------------------------+-----------+--------------------------------------+-------+ | Name | UID | Node Name | Node UID | HTTP | +============+======================================+===========+======================================+=======+ | components | 9fa3c812-64b0-499e-8b65-6ac5fe8bcf02 | node1 | 71c96fe6-5ce2-43c9-bafc-6f0905d8cf74 | 63625 | +------------+--------------------------------------+-----------+--------------------------------------+-------+ | web | ac0dd576-a7fb-4c34-b7ab-b68a810c38bc | node1 | 71c96fe6-5ce2-43c9-bafc-6f0905d8cf74 | 63609 | +------------+--------------------------------------+-----------+--------------------------------------+-------+
In this case, its 63609. Launch a web browser with this address to start the web interface: http://localhost:63609/hello.

To stop COHORTE (all running nodes), type shutdown command on the terminal.
Distributing the application (two nodes)
In this second step, we will distribute our components among two nodes (which can be physically distributed on a local network area - or via Internet using an XMPP server).
In this step, we will add a new instance of C_component that should be deployed on a second node (C_component implementation code is already provided on the downloaded Hello Python Bundle).
Here is the new depoyment configuration (composition) for this case.

Preparing the second execution node
Start first by creating a second COHORTE node named node2 at the parent level.
$ cohorte-create-node --name node2
Then, copy the same hello bundle located on node1/repo into node2/repo directory.
In future versions, you will not copy your bundles manually into the repo directory of the participating nodes. This will be done automatically using an internal provisioning module.
We will then update our composition file to fit this new situation.
Updating the composition file
Ensure to have stopped the previous execution and update the composition.js file located on node1/conf as follow :
{
"name" : "hello-world",
"root" : {
"name" : "hello-world-composition",
"components" : [
{
"name" : "Hello_Components",
"factory" : "hello_components_factory",
"isolate" : "web"
}, {
"name" : "A_component",
"factory" : "component_a_factory",
"isolate" : "components1"
}, {
"name" : "B_component",
"factory" : "component_b_factory",
"isolate" : "components1"
}, {
"name" : "C_component",
"factory" : "component_c_factory",
"isolate" : "components2",
"node" : "node2"
}
]
}
}The C_component is specified to be in another isolate (named "components2") rather than "components1" isolate containing the first components. In the actual version of COHORTE you can not have two different isolates with the same name in two different nodes!
It’s done! all what’s you need to do now is starting node1 as Top composer and node2 as simple node (also called Node Composer).
Starting the nodes
node1$ ./run --app-id my_hello_app --top-composer true
You can test this first part of the application as your hello_components component is instantiated in this node (web isolates). Follow the same steps as in the first part of this tutorial to find the http port and to launch the web interface. You notice that there is only two components A and B. This is because C component is specified to be instantiated on node2 which is not yet started.
In a separate terminal, start node2 as follow :
node2$ ./run --app-id my_hello_app
Open the web interface as explained in the first step. You will notice that the C component is detected and used by the HC component even if it was deployed in a separate remote node.
Try also to stop the second node node2 (type quit on it terminal window). Refresh the web interface, you will notice the departure of C_component.
Using heterogeneous components (Java and Python)
All the components used until now are implemented in Python. We will extend our application by introducing a new component that implements the HELLO SERVICE in Java (`D_component).
- Stop the running nodes of the previous step (use
shutdowncommand - or stop node seperatly usingquitcommand on each one). - Donwload the bundle (jar file) containing the implementation code of the D component.
- Put the downloaded file
hello-1.0.0.jarintonode2/repodirectory. - Update the
composition.jsfile located onnode1/confto add this newD_component. It should be instantiated onnode2.
{
"name" : "hello-world",
"root" : {
"name" : "hello-world-composition",
"components" : [
{
"name" : "Hello_Components",
"factory" : "hello_components_factory",
"isolate" : "web"
}, {
"name" : "A_component",
"factory" : "component_a_factory",
"isolate" : "components1"
}, {
"name" : "B_component",
"factory" : "component_b_factory",
"isolate" : "components1"
}, {
"name" : "C_component",
"factory" : "component_c_factory",
"isolate" : "components2",
"node" : "node2"
}, {
"name" : "D_component",
"factory" : "component_d_factory",
"isolate" : "components3",
"node" : "node2"
}
]
}
}Starting the nodes
Start the first node with one more argument --web-admin in order to visualize the global application’s architecture using the Web Admin utility.
node1$ ./run --app-id my_hello_app --top-composer true --web-admin 9000 --interpreter python3
Start the second node as done before :
node2$ ./run --app-id my_hello_app --interpreter python3
Ensure to have Python 3.4 installed on your system. If Python 2 is also installed in the same machine, you should specify python3 as interpreter when starting COHORTE nodes.
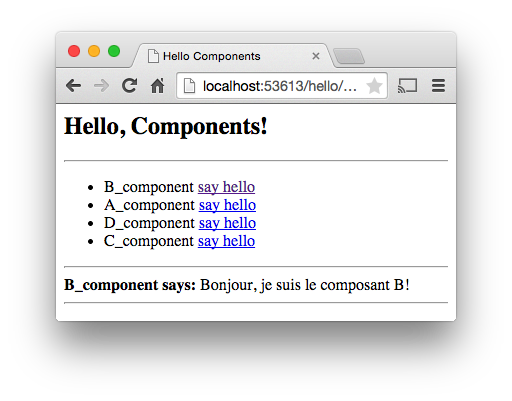
Monitoring the application
Type http command in node1’s terminal and get the http port of the web isolate. Then test your application in web browser as done before. You will get something like that :

In order to see the runtime architecture of your application, open a new tab in your browser and hit the following address : http://localhost:9000/admin
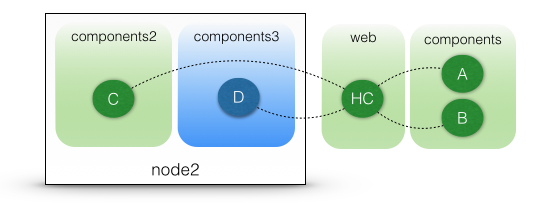
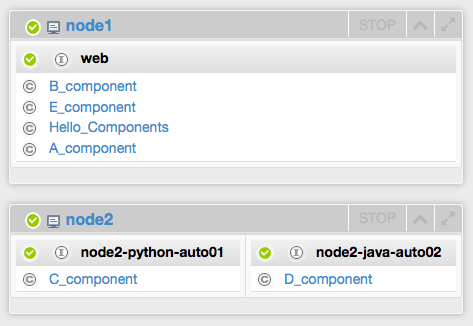
The Web Admin utility is opened. You notice the following architecture (Global View tab):

This correspond to this deployment plan :

As you notice, C and D components should be deployed on two sperate isolates (components2 and components3) as they are implemented in two different languages.
crash-test!
We introduce a new component E_component which has a faulty say_hello method implementation.
Composition file :
We should note force the components to be in predefined isolates if we are not sure about their code quality. Indeed, in the composition specification, only the Hello_Components component is affected to a predefined isolate web. This also allows providing isolate configurations (like the HTTP Service port used by its components).
{
"name" : "hello-world",
"root" : {
"name" : "hello-world-composition",
"components" : [
{
"name" : "Hello_Components",
"factory" : "hello_components_factory",
"node" : "node1",
"isolate": "web"
}, {
"name" : "A_component",
"factory" : "component_a_factory",
"node" : "node1"
}, {
"name" : "B_component",
"factory" : "component_b_factory",
"node" : "node1"
}, {
"name" : "E_component",
"factory" : "component_e_factory",
"node" : "node1"
}, {
"name" : "C_component",
"factory" : "component_c_factory",
"node" : "node2"
}, {
"name" : "D_component",
"factory" : "component_d_factory",
"node" : "node2"
}
]
}
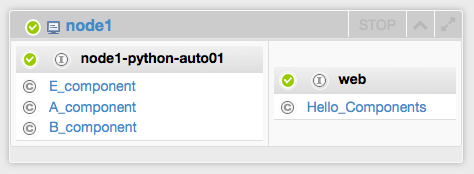
}Initial runtime composition :

After the first crash :
Node2 is not affected, it is not showed hereafter.

Open a new browser tab and access to the Hello_Components web page (you can retrieve the http port on which listen the web servlet using the shell command http or using the Web Admin (by clicking on the isolate’s name in the dashboard page).
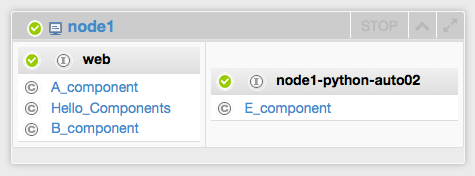
After the second crash :

The component E_component source of problems is isolated from other stable components.
Note:
We can fixe the web isolate configuration to not have a different HTTP port each time the web isolate is created. To do that, add the following configuration file (web.js) to your node1/confdirectory.
web.js
{
"composition" : [ {
/*
* Override the HTTP service configuration
*/
"name" : "pelix-http-service",
"properties" : {
"pelix.http.port" : 9500
}
} ]
}comments powered by Disqus